Înțelegerea arhitecturilor monolitice vs. scalabile Angular
Înțelegerea arhitecturilor monolitice vs. scalabile Angular
Arhitectura aplicațiilor joacă un rol crucial în succesul pe termen lung al unui proiect. Deși arhitecturile monolitice pot părea mai simple la început, adesea duc la provocări de întreținere pe măsură ce aplicațiile se dezvoltă. Să explorăm de ce arhitecturile scalabile oferă soluții mai bune pe termen lung pentru aplicațiile Angular.
O arhitectură bine proiectată ar trebui să atingă trei obiective fundamentale:
1. Menținerea sau îmbunătățirea vitezei de dezvoltare în timp
2. Facilitarea implementării fără probleme a noilor cerințe
3. Păstrarea performanței optime a aplicației
Provocarea arhitecturii monolitice
Într-o arhitectură monolitică, aplicațiile încep adesea cu o dezvoltare rapidă și o implementare simplă a cerințelor. Cu toate acestea, apar provocări semnificative pe măsură ce proiectul crește:
Viteza de dezvoltare scade constant deoarece:
- Cerințele devin din ce în ce mai complexe de implementat
- Modificările într-o zonă afectează frecvent alte funcționalități
- Dezvoltatorii se luptă să gestioneze interconexiunile în creștere între componente
- Problemele de regresie devin mai frecvente și mai greu de prevenit
- Codul devine din ce în ce mai greu de înțeles și de întreținut
Gândiți-vă la o arhitectură monolitică ca la construirea unei case fără o planificare adecvată pentru extinderi viitoare. Inițial, construcția avansează rapid, dar fiecare adăugire devine progresiv mai complicată și riscă să compromită structura existentă.
Beneficiile arhitecturii scalabile
O arhitectură scalabilă, deși necesită mai multă planificare și configurare inițială, menține o viteză constantă de dezvoltare pe parcursul ciclului de viață al proiectului. Ca țestoasa lui Esop, poate începe mai lent, dar menține un ritm constant și fiabil care în cele din urmă se dovedește mai eficient decât ritmul rapid, dar nesustenabil al unei abordări monolitice.
Avantajele principale includ:
- Un control mai bun al proiectului prin separarea clară a preocupărilor
- Capacități mai precise de planificare și estimare
- Calitate și performanță constantă pe parcursul dezvoltării
- Reducerea datoriei tehnice
- Îmbărcarea mai ușoară a noilor membri ai echipei
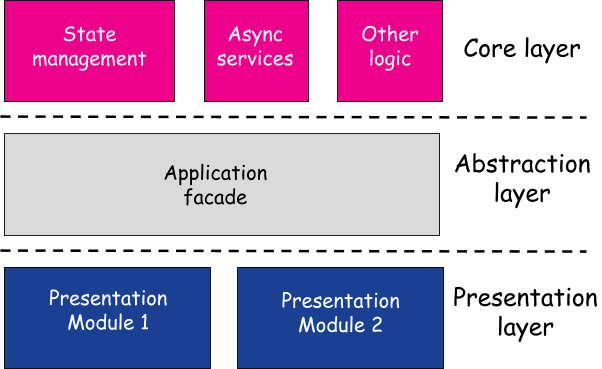
Principii esențiale pentru arhitectura scalabilă Angular
Pentru a implementa o arhitectură scalabilă de succes în Angular, trebuie urmate trei principii de bază:
1. Straturi de abstractizare: Creați limite clare între diferitele părți ale aplicației dvs., cum ar fi separarea logicii de afaceri de logica de prezentare. Acest lucru face codul mai ușor de întreținut și de testat.
2. Componente inteligente și stupide:
- Componentele inteligente gestionează logica de afaceri și gestionarea stării
- Componentele stupide se concentrează exclusiv pe prezentare și interacțiunea cu utilizatorul
Această separare face componentele mai reutilizabile și mai ușor de testat
3. Flux de date unidirecțional: Implementați un model de flux de date previzibil în care:
- Datele curg de la componentele părinte la cele copil
- Evenimentele curg de la componentele copil la cele părinte
Acest model face schimbările de stare mai previzibile și mai ușor de depanat

Implementare Practică
Când implementezi o arhitectură scalabilă:
1. Începe prin a defini limitele clare ale modulelor
2. Creează o structură consecventă a dosarelor care reflectă straturile tale arhitecturale
3. Implementează tipizare strictă și interfețe
4. Folosește eficient injecția de dependențe
5. Scrie teste cuprinzătoare pentru fiecare strat arhitectural
Amintește-ți că, deși configurarea inițială necesită mai mult timp și planificare, această investiție aduce dividende semnificative pe parcursul ciclului de viață al proiectului prin îmbunătățirea întreținerii, scalabilității și productivității dezvoltatorilor.
Urmărind aceste principii și modele, poți crea aplicații Angular care rămân întreținute și performante pe măsură ce cresc în dimensiune și complexitate. Cheia este să prioritizezi sustenabilitatea pe termen lung în detrimentul vitezei de dezvoltare pe termen scurt.