Angular Architektur: Verständnis von Schichten und Implementierung
Angular Architektur: Verständnis von Schichten und Implementierung
Moderne Angular-Anwendungen profitieren stark von einer gut strukturierten, geschichteten Architektur, die Anliegen trennt und die Wartbarkeit fördert. Lassen Sie uns erforschen, wie man eine Angular-Anwendung effektiv in verschiedene Schichten organisiert und die Rolle jeder Schicht bei der Erstellung skalierbarer Anwendungen versteht.
Der Zweck der geschichteten Architektur
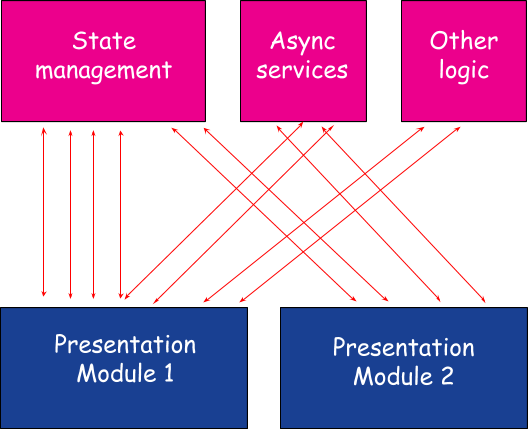
Die geschichtete Architektur zielt darauf ab, die Präsentationsschicht von der Geschäftslogik der Anwendung zu entkoppeln. Diese Trennung stellt sicher, dass sich Komponenten ausschließlich auf ihre Hauptaufgaben konzentrieren: auf Benutzerinteraktionen reagieren und Informationen anzeigen. Komponenten sollten nicht die komplexen Prozesse verstehen müssen, die im Hintergrund ablaufen.
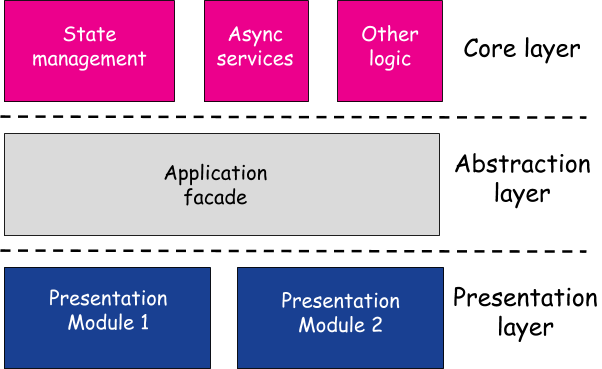
Drei wesentliche Schichten
Präsentationsschicht: Die Benutzeroberfläche
Die Präsentationsschicht besteht aus intelligenten und einfachen Komponenten, die die visuelle Schnittstelle der Anwendung erstellen. Ihre Hauptaufgaben umfassen:
1. Anzeige der Benutzeroberfläche
2. Reaktion auf Benutzerinteraktionen
3. Verwaltung des UI-Zustands (wie offene/geschlossene Zustände oder aktiviert/deaktivierte Elemente)
4. Routing-Verwaltung
5. Verwaltung der Datenpräsentation
Die Präsentationsschicht vermeidet bewusst den direkten Zugriff auf Anwendungslogik oder Datenverarbeitung. Stattdessen kommuniziert sie über eine Abstraktionsschicht, die dazu beiträgt, eine saubere Trennung der Zuständigkeiten zu gewährleisten.
Komponenten in dieser Schicht sollten in zwei Kategorien organisiert werden:
Intelligente Komponenten (Container-Komponenten):
- Fungieren als Behälter für kleinere Komponenten
- Dienen oft als Routing-Komponenten
- Injizieren den Fassadendienst
- Verwalten die Datendistribution zu einfachen Komponenten
- Verarbeiten Ereignisse von untergeordneten Komponenten
Einfache Komponenten (Reine Komponenten):
- Bieten spezialisierte, fokussierte Funktionalität
- Empfangen Daten über Eingaben
- Senden Ereignisse über Ausgaben
- Implementieren OnPush-Änderungserkennung für eine bessere Leistung
- Unterhalten keine direkte Verbindung zu Diensten oder Fassaden
Abstraktionsschicht: Der Vermittler
Die Abstraktionsschicht dient als Brücke zwischen der Präsentations- und Kernebene. Ihre Aufgaben umfassen:
- Bereitstellung einer sauberen API für die Präsentationsschicht
- Verwaltung von Zustandsänderungen durch Redux/NgRx Store
- Handhabung asynchroner Operationen
- Verwaltung optimistischer Updates
- Koordination von modulspezifischen Operationen
Diese Schicht fungiert als Sandbox und stellt sicher, dass Komponenten sich auf Anzeigeverantwortlichkeiten konzentrieren, während komplexe Operationen im Hintergrund ablaufen.
Kernschicht: Geschäftslogikzentrum
Die Kernschicht enthält die wesentliche Geschäftslogik der Anwendung, einschließlich:
- Datenmanipulation durch Reduzierer und Aktionen
- Backend-Kommunikationsdienste
- Globale Dienstverwaltung
- Internationalisierungsmodule
- Konfigurationsmanagement

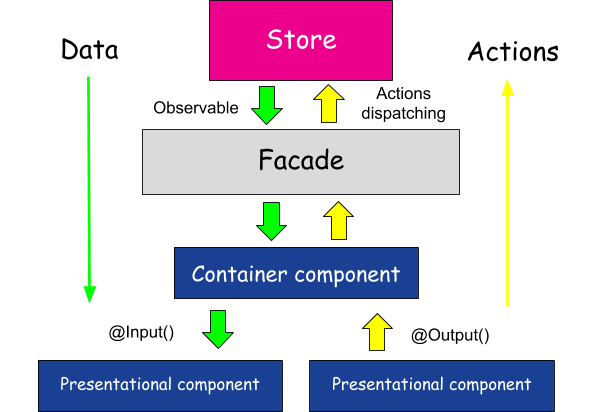
Implementierung von Unidirektionalem Datenfluss
Moderne Angular-Anwendungen profitieren von der Implementierung von unidirektionalem Datenfluss mit Mustern wie Redux oder Flux. Dieser Ansatz bietet mehrere Vorteile:
1. Klare Datenpfade
- Aktionen fließen von Komponenten zur Kernebene
- Aktualisierte Daten fließen über das Zustandsmanagement zurück zu den Komponenten
- Komponenten erhalten Updates durch Abonnements von relevanten Zustandsänderungen
2. Zustandsmanagement
- NgRx Store übernimmt das Zustandsmanagement auf Präsentations- und Kernebene
- Fassadenmuster wählt und verwaltet relevante Zustände
- Kernebene verwaltet Backend-Datenupdates und Zustandsänderungen
3. Vorteile
- Komponenten werden unabhängiger
- Die Wartung der Anwendung wird übersichtlicher
- Echtzeit-Updates werden einfacher zu implementieren
- Aktionen und Zustandsüberwachung werden einfacher

Praktische Umsetzungsüberlegungen
Bei der Implementierung dieser Architektur:
1. Beginnen Sie mit klaren Schichtgrenzen
2. Implementieren Sie das Zustandsmanagement frühzeitig
3. Entwerfen Sie saubere APIs zwischen den Schichten
4. Verwenden Sie TypeScript-Schnittstellen zur Durchsetzung von Verträgen
5. Implementieren Sie eine ordnungsgemäße Fehlerbehandlung auf jeder Schicht
6. Berücksichtigen Sie Testanforderungen während der Gestaltung
Obwohl die Implementierung dieser Architektur eine anfängliche Investition erfordert, bietet sie erhebliche langfristige Vorteile in Bezug auf Wartbarkeit, Skalierbarkeit und Entwicklungseffizienz. Dieser Ansatz eignet sich besonders für große kommerzielle Anwendungen, die zukünftige Änderungen und Wachstum berücksichtigen müssen.
Die Architektur ermöglicht es Teams, effektiver parallel zu arbeiten, erleichtert das Testen und bietet klare Muster für die Implementierung neuer Funktionen. Obwohl es anfangs komplex erscheinen mag, werden die Vorteile deutlich, sobald die Anwendung wächst und sich weiterentwickelt.
Für Entwicklungsteams, die diesen Ansatz in Betracht ziehen, denken Sie daran, dass das Ziel darin besteht, eine wartbare, skalierbare Anwendung zu erstellen, die sich an verändernde Anforderungen anpassen kann, während die Codequalität und Leistung erhalten bleiben.